背景
由于obsidian和hugo的图片路径十分不兼容(obsidian支持Vault内的绝对路径或文章相对路径,而hugo会把static内的图片放到public,也就是网站根目录下),如果把图片和md文件放在同一目录下倒是方便一点,但是这样目录就太乱了,令人难以接受。最简单的方案是统一把图片传到图床,但我一是囊中羞涩,二是常常要断网打比赛,需要笔记的图片保存在本地,不能使用图床的方案。总之我拖了好久都没处理这个问题,现在觉得不得不解决了。
图片复制与链接修正
因为懒,所以先去搜了一下有没有插件可以一键解决。然后浪费了一上午时间测试各种插件,不是修复图片链接不方便就是迁移图片位置不好调整。最后一想,我自己会写代码,还有chatgpt, 为什么要学插件怎么用折磨自己…
于是搓了个很糙但是能用的版本。以下代码基本上是chatgpt生成的,就改了一下路径。
#!/bin/python3
import sys
import glob
import shutil
blog_dir = "/home/juicymio/blog/blog_papermod/"
source_dir = "/home/juicymio/notes/PWN!!!/"
attachments_folder = source_dir + "attachments"
target = sys.argv[1].strip(".md")
static_dir = blog_dir + "static/"
def copy_files(source_dir, dest_dir, pattern):
search_pattern = source_dir + "/" + pattern
file_paths = glob.glob(search_pattern)
for file_path in file_paths:
dest_path = dest_dir + "/" + file_path.split("/")[-1]
shutil.copy2(file_path, dest_path)
copy_files(attachments_folder, static_dir, target + "*")
source_path = source_dir + target + ".md"
post_path = blog_dir + "content/posts/" + target + ".md"
shutil.copy2(source_path, post_path)
def adjust_path(file_path, target_string, adjusted_string):
with open(file_path, "r") as f:
content = f.read()
updated_content = content.replace(target_string, adjusted_string)
with open(file_path, "w") as f:
f.write(updated_content)
return
adjust_path(post_path, "
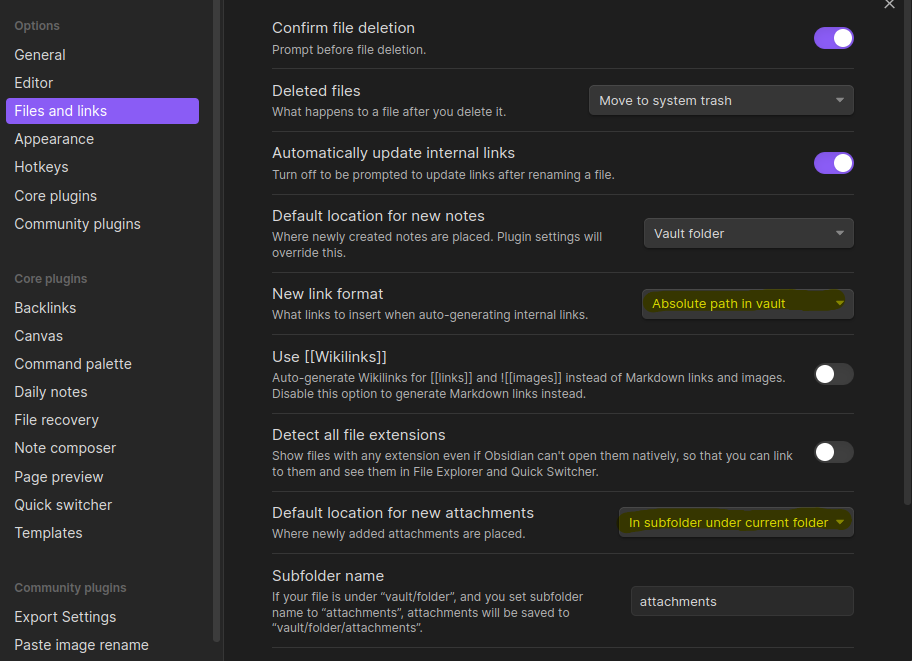
需要使用obsidian的Paste image rename第三方插件把插入的图片名字改成{{fileName}}-1.jpg的形式,并设置obsidian的图片存放路径和图片链接格式(attachments这个名字随便改)。这样python脚本就可以把attachments里所有以{{filename}}开头的文件复制到hugo site的/static目录下,并把md文件中的![]attachments/*修正为![]/*。
 使用方法:
使用方法:
./publish.py hugo_with_obsidian.md
非常好用。
模板
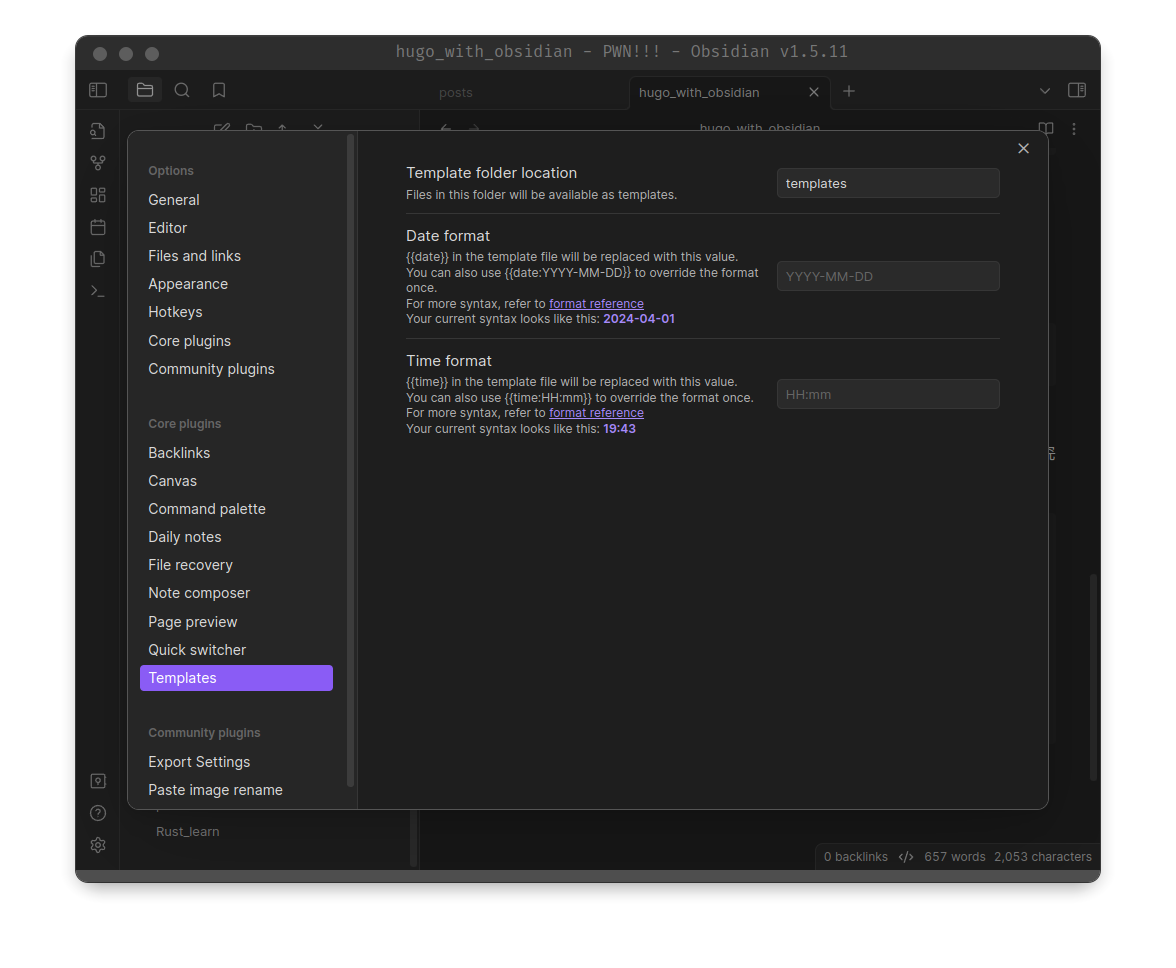
以上虽然解决了图片的问题,但是直接复制的md并没有头部的Front Matter,研究了一下(经xxw指点)发现可以使用obsidian的Template功能。在设置里给Insert Template分配一个快捷键可以让操作更加丝滑,我设置为了Alt+T。
设置template的目录,这里设置成templates,即Vault下的templates文件夹。
 向template/posts中添加如下内容,变量可以根据使用的主题自行增减。
向template/posts中添加如下内容,变量可以根据使用的主题自行增减。
---
title: "{{title}}"
author: ["JuicyMio"]
date: "{{date}}"
tags:
draft: false
ShowToc: "true"
description: ""
---
在md文件中按Alt+T,选择posts,即可一键添加Front Matter.